Personalized SHOPPING service FOR consignment mvp
DURATION:
90 hours
PROJECT YEAR:
2021
ROLES & RESPONSIBILITIES:
User Research
Information Architecture
Visual Design
Wireframing
Prototype
Usability Testing
ORIGINAL PROJECT OVERVIEW
Scope and Focus: An iOS-based personalized service MVP integrated into a consignment store app like Grailed, Depop, Mercari, ThredUp, etc. This MVP is designed for users who consciously avoid fast fashion stores, prioritizing environmental sustainability. The integrated personalized service enables users to efficiently search the app's inventory by scanning images of their preferred outfits. Connecting this MVP to a consignment app provides a practical business purpose, distinguishing it from a mere source of inspiration for users.
Phase 1: obtaining insight into users’ needs
USER INTERVIEWS:
Prior to designing, I aimed to understand my target audience, originally targeting teens to college students. Struggling to find suitable interviewees in this age range, I initially approached colleagues, but their connections showed no interest. Adapting, I shifted focus to individuals aged mid-20s to mid-30s. Exploring fashion inspiration sources within this group, including celebrity emulation and sustainability attitudes, aimed to validate the MVP design's viability.
Who did I interview?
I pulled users for this interview who have general knowledge of online shopping and are knowledgeable of the latest fashion trends.
Ages 25-35 who are full-time employees and have a steady income.
Interview findings:
of the participants use Instagram as their main social media tool for inspiration.
of the participants said they could see themselves using this personalized service fashion app as a tool to browse through but wouldn’t use it as a shopping tool.
of the participants have mentioned that they also like to look to the “real world” for inspiration; not just through a screen.
of the participants view sustainability as being very important but they don’t trust the companies when they say they’re being sustainable. All participants don’t think that brands are doing enough to be truly sustainable.
“I think the fashion industry has a lot of work to do when it comes to sustainability, But I also think that fashion will never be fully sustainable because trends are nonstop. however, I do think that incorporating thrift into current trends is one of the better ways that fashion can be sustainable.”
— Sue Smith, Participant 3
Phase 2: CONCEPTualize HOW TO ORGANIZE THE APP
Information Architecture:
I analyzed second-hand clothing apps like Mercari, Depop, and Grailed, emphasizing interface structures over visual design. The goal was not to create a consignment store app but to understand page layout, navigation, and flow. Despite different visual styles, these apps shared similar functionality. For enhanced accessibility, I integrated the new camera tool into the navigation alongside shop, account, and cart icons. After importing a photo, the camera icon transforms into a scan button, allowing users to highlight and scan the clothing item for AI detection.
Create a Task Flow:
While evaluating the new tool's user experience and functionality, I identified an accessibility challenge with the app's camera feature. To address potential delays in loading and accessing the camera, especially for capturing moving targets, I proposed two solutions. Users can either utilize their smartphone's native camera and import the image into the app or access a dedicated camera tool integrated into the app's navigation. Despite providing multiple access methods, I assumed users would prefer the convenience of the native camera, aligning with research indicating users draw fashion inspiration from the real world. This approach allows for quicker photo capture compared to using the app's camera.
PHase 3: design interface based on research findings
TOUCHPOINTS:
What features need to be designed and what puzzle pieces need to fit together for this solution to come to life. For this feature, it’s the ability to import an image through the photo library, the scan feature, and the AI that would give this tool the ability to search the app’s inventory.
1. Focusing on user access through the native smartphone camera (as per the task flow), I've highlighted user actions with red boxes for clarity. Please note that this is based on iOS, and the Android interface/flow may differ. Imagine a scenario: A user, on their way to work, spots an appealing outfit but doesn't know where to find it. They swiftly captures a photo with their smartphone to search for a similar hoodie on the consignment store app. The slides above display the captured photo highlighted in red within their photo library.
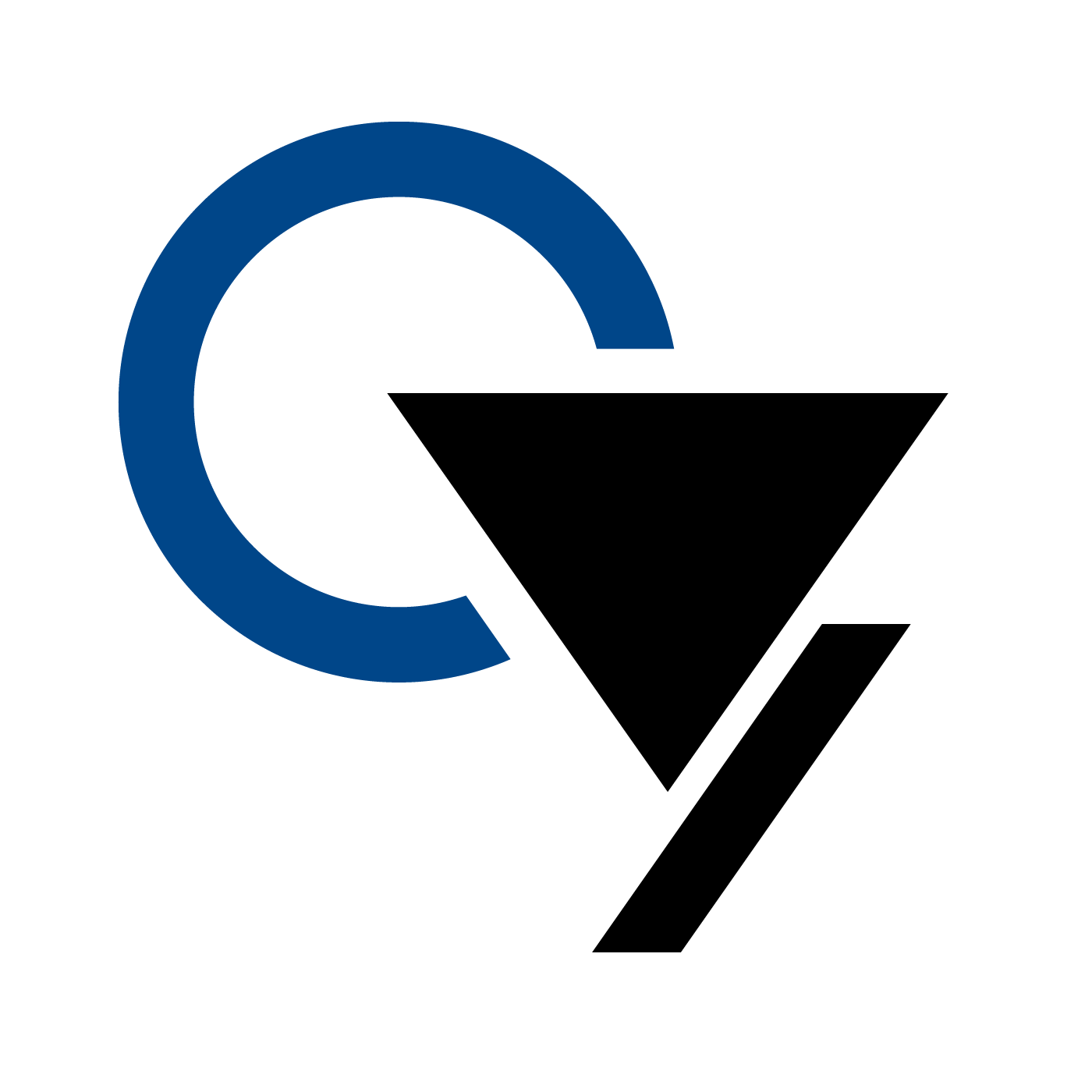
2. Once the user selects the image from the library, they’re brought to the second slide. This slide shows the selected photo and the different options where the user can import this photo. The user can find the consignment store app icon by scrolling through the group of icons below. The last slide asks for confirmation to make sure this is the photo the user would like to import.
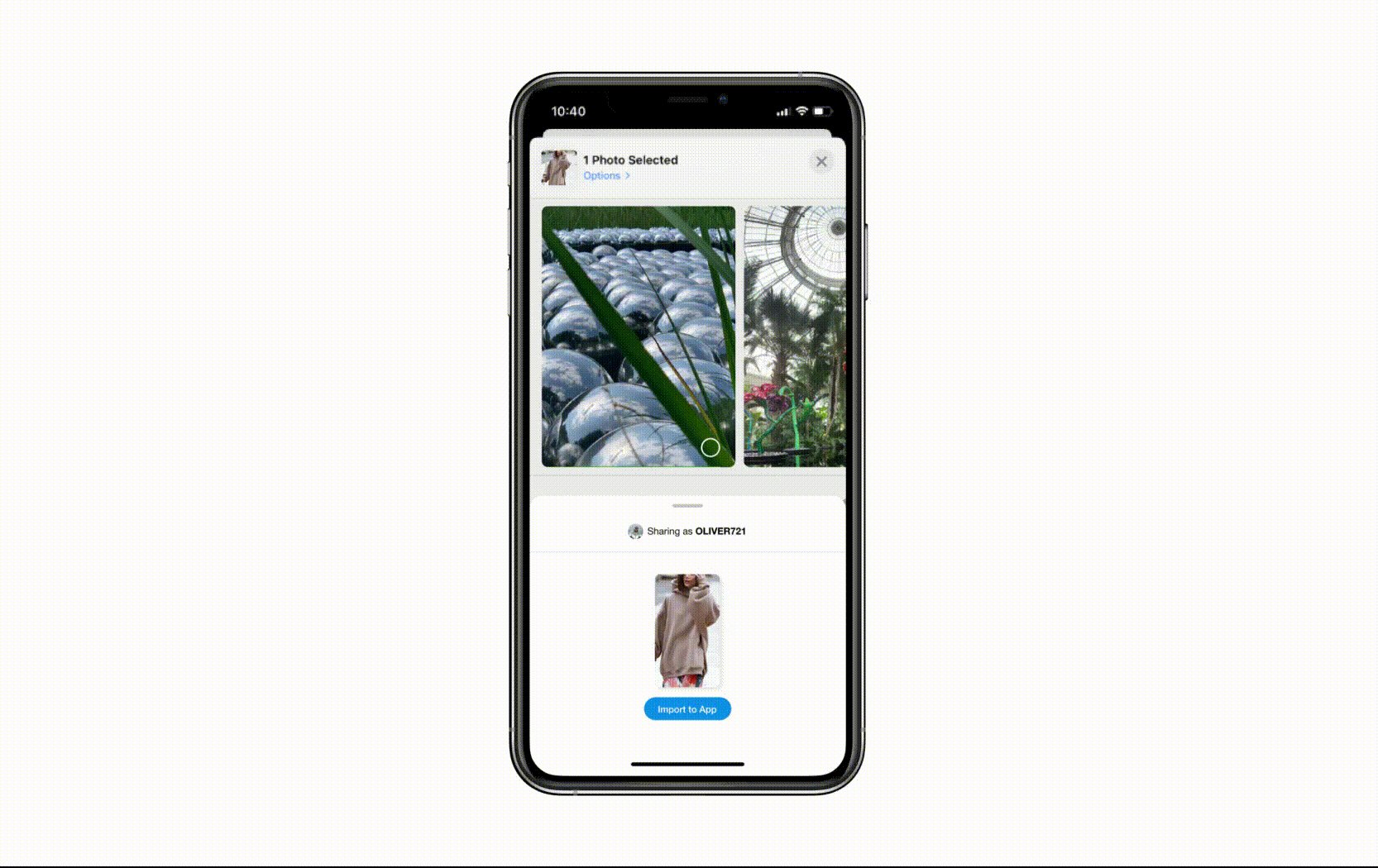
3. The following four slides outline the subsequent actions after importing a photo into the consignment store app. In the initial slide, the user's captured photo is displayed, but the scan button is inactive. The user needs to highlight the selected clothing item through touch and drag for the scan button to activate, as seen in the second slide. The last two slides demonstrate the AI processing within the app, collecting information and presenting matching clothes from the inventory.
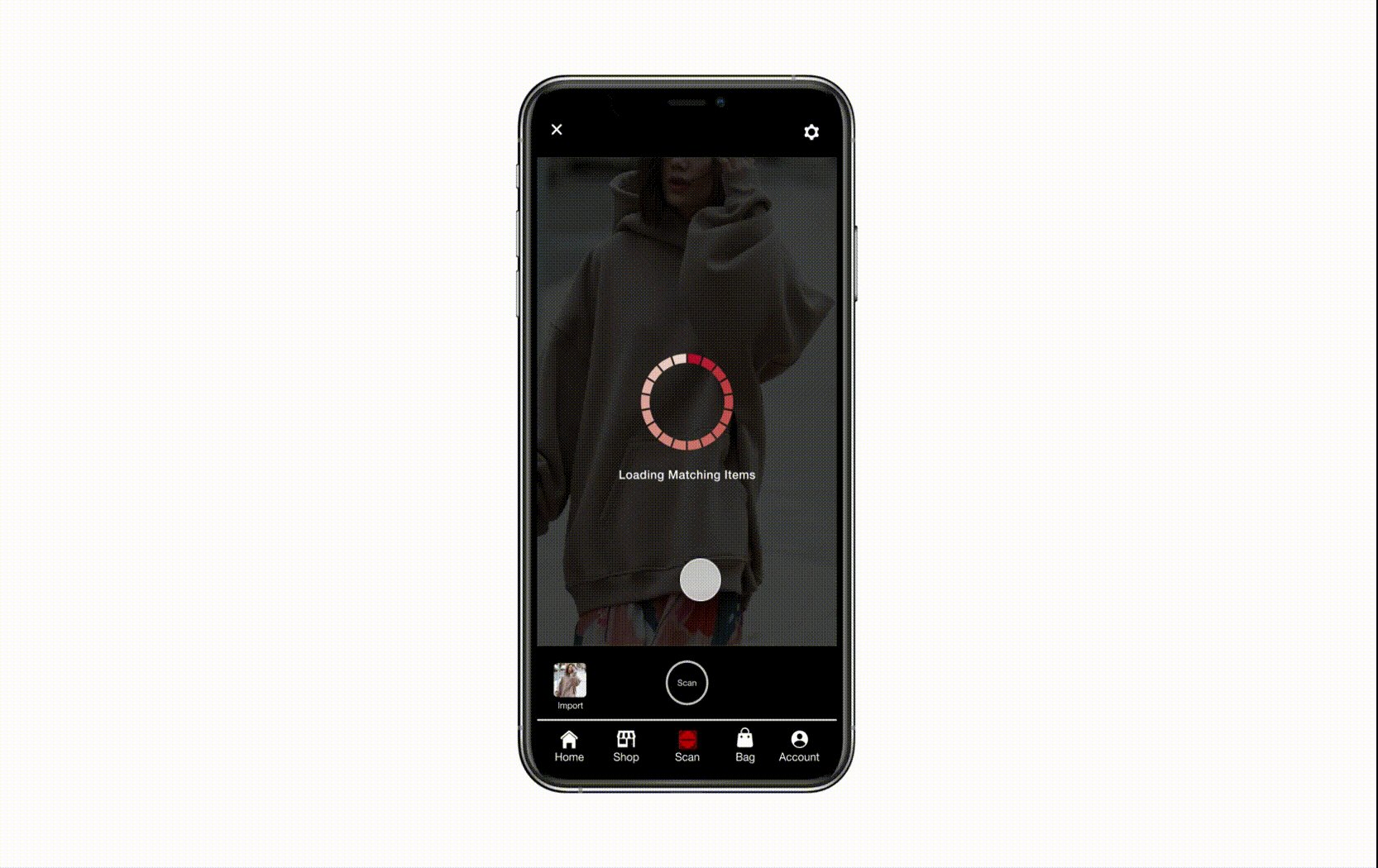
4. In these four slides, we observe the concluding design phases of the checkout process. Post-scanning, the AI organizes similar items by type and color in a product carousel (first slide). After choosing the hoodie, users enter the item detail page, featuring consignment details like defects, sizing, brand, reviews, price, and shipping information. The offer button enables price negotiation. Once an agreement is reached, users move to the cart page for information verification and payment method selection. The last slide presents the checkout page for finalizing the transaction.
NEXT PHASE: MVP Launch
Upcoming steps involve a usability test for insights, guiding iterative updates to enhance performance and user satisfaction. The app's roadmap prioritizes strategic initiatives, emphasizing user feedback, regular updates, and feature enhancements for sustained competitiveness.
We aim to implement a strategic marketing campaign pivotal for the app's successful launch, creating awareness and driving user engagement. Careful planning across platforms will showcase unique features and address user pain points for effective market penetration.
Looking forward, I plan to integrate innovative features and leverage emerging technologies. The inclusion of user-generated content and expanded social features will contribute to a vibrant user community. Our journey, from conceptualization to ongoing refinement, reflects our dedication to user satisfaction. Success is measured by initial reception and the app's ability to evolve.